Hugo | 一系列基于Eureka模板进行的Blog自定义
修改目录渲染层级
这事儿比较尴尬,因为模板本身提供的目录渲染就是从H2开始,但我总觉得写起来怪怪,就给它改成了从H1开始渲染。
……后来发现是怎么回事了,这个H1标题字号,它比标题要大啊!!!!!
于是又哭着准备给它改回来……
修改地址在根目录的config\_default下,修改markup参数。
markup:
# Do not modify markup.highlight
highlight:
codeFences: false
noClasses: false
tableOfContents:
startLevel: 1 ##从一级标题开始渲染
endLevel: 6 ##最多支持六级标题
ordered: false
goldmark:
renderer:
unsafe: true
添加归档界面
这个界面是学习为hugo添加归档页面的步骤做的,放在了blog 的关于栏里,对应根目录下的content\docs\example-doc文件夹。先新建一个md文件,然后Front Matter部分这么写:
---
title: "文章归档"
layout: archives
hidden: true
type: posts
summary: 历史文章按照年月归档.
url: /archives/
---
打开themes\eureka\layouts\_default文件夹,找到single.html,再打开根目录下layouts\_default文件夹,新建一个archives.html。把之前single.html的所有内容都复制到archives.html里,接下来主要修改archives.html
找到{{ .Content }} 字段,删除以下代码段
</div>
{{ with .GetTerms "tags" }}
{{ partial "components/post-tags" . }}
{{ end }}
{{ partial "components/post-edit" . }}
{{ with .GetTerms "authors" }}
{{ partial "components/post-author" . }}
{{ end }}
{{ partial "components/post-footer" . }}
{{ partial "comment.html" . }}
再在{{ .Content}}的下方加入这么一段
{{ range (.Site.RegularPages.GroupByDate "2006") }}
<h3>{{ .Key }}</h3>
<ul class="archive-list">
{{ range (where .Pages "Type" "post") }}
<li>
{{ .PublishDate.Format "2006-01-02" }}
->
<a href="{{ .RelPermalink }}">{{ .Title }}</a>
</li>
{{ end }}
</ul>
{{ end }}
打开hugo server预览,已经能看到归档页面了。
这里主要踩到的坑是下面这句
- 找到{{ .Content }} 这段内容替换为下面的内容:
我当时误解为只需要替换{{ .Content}},但实际操作发现,只替换这一段也可以生成归档界面,但会在年月日的归档下方再生成一个Previous栏。经过两边复制粘贴对比大法检验,Previous栏是原single.html文件内容带过来的,这才找到应该删除哪部分内容。
另外:
-
{{ .PublishDate.Format "2006-01-02" }}可以自行配置,如果只想归档显示年-月,改成2006-01。我改成了01月02日,这样可以显示出中文,注意不能改成01月01日或者01月03日什么的,都会导致没法正确读取。 -
把
archives.html放在根目录的layouts\_default文件夹下主要是以备后续模板更新,这一步是Zero教我的,赞美她!忍不住插个嘴,不建议直接改人家的主题,更好的做法是复制到主目录下进行修改. 比如这篇文章说新建 themes/xxx/layouts/_default/archives.html,那你就可以直接新建到 layouts/_default/archives.html,这个 layouts 和 themes、content 都是平级的. hugo 会用你主目录下的东西去覆盖主题里的东西,这样主题更新的时候也能跟着更新,不用担心主题把你自己的东西覆盖没了.
添加不蒜子统计
这个很简单,参考的是不蒜子自己的文档
我只添加了全站统计,放在页面最底部,使用了喜欢的图标来代替“访客数”和“阅览数”。按照文档要求,先引入busuanzi.js,位置在layouts\partials\head.html,一路拉到最下面,粘贴文档提供的代码:
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js">
</script>
然后开始做自定义修改,具体修改的是layouts\partials\footer.html文件,把之前的内容替换如下即可
<div class="text-center p-6 pin-b">
<p class="text-sm text-tertiary-text">{{ with .Site.Copyright }}{{ replace . "{year}" now.Year | safeHTML }} · {{ end }} <i class="fas fa-hat-wizard"></i> <span id="busuanzi_value_site_uv"></span> · </a> <i class="fas fa-cloud-meatball"></i> <span id="busuanzi_value_site_pv"></span></a></p>
</div>
其中,<i class="fas fa-hat-wizard">样式的,是图标名称,使用Font Awesome图标库,选择喜欢的图标,点开,在网页上copy html,再粘贴到文件里就可以使用了。
<span id="busuanzi_value_site_pv"></span>指总访问量,一名访客点击多个页面,统计多次。<span id="busuanzi_value_site_uv"></span>指访客数,即一名访客点击多次页面,只统计一次。
·是间隔号的意思。
(注:hugo server预览的时候,计数部分显示八位数是正确的,我刚开始搞以为不对,还折腾了一会……)
补充优化内容
一开始我是让页面统计完全替代原有的版权信息的,后来还是觉得不太好,思来想去还是有罪恶感,所以爬起来又修了一下。
现在的效果:

把代码改成了:
<div class="text-center p-6 pin-b">
<p class="text-sm text-tertiary-text">{{ with .Site.Copyright }}{{ replace . "{year}" now.Year | safeHTML }} · {{ end }} <i class="fas fa-hat-wizard"></i> <span id="busuanzi_value_site_uv"></span> · </a> <i class="fas fa-cloud-meatball"></i> <span id="busuanzi_value_site_pv"></span></a></p>
<p class="text-sm text-tertiary-text">{{ with .Site.Copyright }}{{ end }} Powered by the <a href="https://github.com/wangchucheng/hugo-eureka" class="hover:text-eureka">Eureka</a> theme for <a href="https://gohugo.io" class="hover:text-eureka">Hugo</a></p>
</div>
使手机端标题居中
这一段完全是zero教我的,录她的教程如下:
- 将
themes/eureka/layouts/partials/widgets/about.html复制到Mantyke\layouts\partials\widgets/about.html- 在第九行加入id=a-little-change(id后面的可以自己改下)
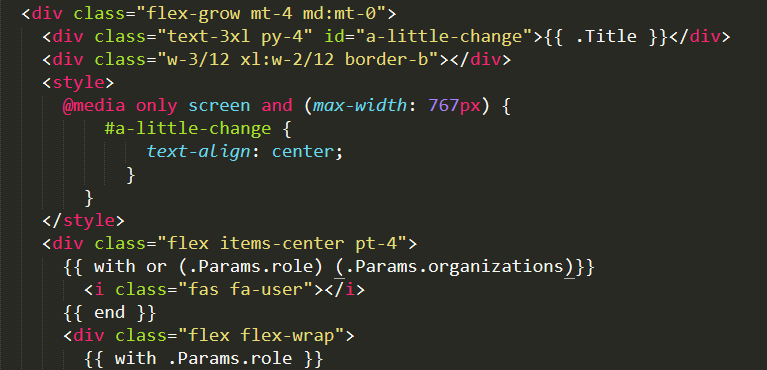
- 下面加入一段style,具体见图
吐槽:有一阵子明明没写错但是怎么都不生效,后来怒从心头起把文件删了,从主题文件夹里复制了一个新的过来改——然后它就成了。
实在令人摸不着头脑.JPG
另外这个文件下面的
<div class="flex items-center pt-4">
{{ with or (.Params.role) (.Params.organizations)}}
<i class="fas fa-map-marker-alt"></i>
{{ end }}
控制的是首页“艾欧泽亚 格里达尼亚”前的小符号,我改成了自己喜欢的地点标志。
配置永久链接
东看看西看看,觉得每篇文章的链接直接使用文件夹+文件名的格式,例如https://mantyke.icu/posts/20210826-alola-world-暨简明麻瓜快速念咒hugo搭建笔记的格式很丑,于是考虑给每篇文章添加一个永久链接。
参考的教程是:Hugo 永久链接
过程倒是很简单,就不赘述了。中间倒是碰到一个小问题,即文中给出的
---
#...
slug: {{ substr (md5 (printf "%s%s" .Date (replace .TranslationBaseName "-" " " | title))) 4 8 }}
#...
---
直接复制进相应文件,无法生成slug。
怎么办呢,我现在也学聪明了,我把前后包裹的行删了,只留下:
slug: {{ substr (md5 (printf "%s%s" .Date (replace .TranslationBaseName "-" " " | title))) 4 8 }}
非常好,成了。
要注意的是,配置过后,想要新文章自动生成永久链接,只能使用hugo new posts/文章名.md的方式来新建文章,旧文章也不会自动生成slug,还好我旧文少,我吭哧吭哧新建了六篇新文章,把新文章的slug复制进了旧的(……)
调整每页文章数
模板默认的是每页4篇,我觉得太少了,改成了10篇
参数在config\default\config.yaml,修改paginate参数即可。
加入盘古之白
路径为layouts\partials\footer.html,加入以下代码:
<script>
(function(u, c) {
var d = document, t = 'script', o = d.createElement(t),
s = d.getElementsByTagName(t)[0];
o.src = u;
if (c) { o.addEventListener('load', function(e) { c(e); }); }
s.parentNode.insertBefore(o, s);
})('//cdn.bootcss.com/pangu/3.3.0/pangu.min.js', function() {
pangu.spacingPage();
});
</script>
Google Analytics
这件事情其实有一些些尴尬,因为我也不是很清楚自己到底成功了没有,也不是很知道自己到底干了什么,更不知道到底准确不准确。
……但是我的Google Anayltics上确实也出现数据了。
所以我先把我做了什么和参考的文章放在这里,总有一天我会弄明白的。
首先我参考了Hugo 添加 Google Analytics 4 筆記,这篇非常有用,它指出了Hugo的0.82.0版本内置了Google Analytics 4支持,可以支持G-开头的评价ID,现在网上很多类似的文章写的其实都是GA3,因此上来就让人找UA-开头的追踪ID,这点挺烦恼的,因为我找了半天也没在现在的系统上找到追踪ID。
其次它也很明确地谈到了GA3和GA4的区别,并给出了设定流程。
具体的设定流程我则参考了这三篇文章:
Hugo 加入 Google Analytics 統計分析工具 與 SEO
这几篇在我看来都是比较相似,所以我互相参照着来了,做了以下几步:
-
以防万一,先去Vercel调整了环境变量,把变量从0.7.81改成0.82.0(我还挺担心不能用的,但是竟然能用,那为什么0.88.0不行啊……其实也可以再试试能不能0.88.0,但我有心理阴影了,我不敢试……)
-
在
config.toml里加入googleAnalytics = "G-XXXXXXXXX"(这里有人说是config.yml,但因为我看的其他文章都指名是config.toml,按我最近倒腾Blog的理解,config.toml也靠谱一点,就写了config.toml) -
按教程新建
layout/_internal/google_analytics_async.html,加入代码段,这段代码段我就不PO了,实际上可以在Google Anayltics的管理-数据流-点击网站-全局网站代码 (gtag.js)界面中直接找到。 -
最后在
partials/head/head.html里加入{{ if not .Site.IsServer }} //这一行用来防止它计入本地服务器的数据 {{ template "_internal/google_analytics_async.html" . }} {{ end }}
总体流程大概就是这样,之后按照文章说明F12审查元素,其实我没有找到它说的google_analytics_async.html,只有一行类似的,但是显示是红色,应该是报错……但是过了半个小时随手刷了一下Google Anayltics,它竟然有数据了。
再F12一下看到了这个
<link rel="preconnect" href="https://www.google-analytics.com" crossorigin="">
猜想可能是需要花一点时间才能运行吧,总之还蛮玄学的。现在比较奇怪的一个问题是哪怕只查看一次页面,实时-查看次数里也会把次数计为三次,总之琢磨不明白就先这样了,整一个是乱七八糟。
稍晚更新:我明白了是因为摸索的时候把代码反复写了几次,导致会重复计数。我重装了——花费两个小时。
以及很玄学的,这次重装后,网页F12审查看不到
<link rel="preconnect" href="https://www.google-analytics.com" crossorigin="">只能看到
window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-xxxxxxxx');但是拿手机刷了刷,它又确实计入手机的浏览情况,并且报数正确了——网页好像又不计入进去。总之整个安装过程就笼罩在一些神秘的气氛里,我准备交给时间来解决一下。
顺便在这里记一个很莫名其妙的BUG,往config.toml里写代码的时候,git add -A报错
warning: LF will be replaced by CRLF in 出错的文件名.
The file will have its original line endings in your working directory.
具体成因参照 Git中的“LF will be replaced by CRLF”警告详解,说下最后怎么解决的:一般我用Sublime写代码,换了一下,用了VS,VS最下方可以选择使用CRLF标识或LF标识。
站点运行时间统计
哇这么多统计,我玩Hexo都没有加过…………我好像在玩奇迹暖暖啊!
这个也没什么难度,遇见的最大挫折是在抄代码的时候觉得这代码写得好丑不想抄。
最后参考了这篇WordPress小技巧 为自己的博客添加运行时间,并进行了一点点修改,如果想达成小球飞鱼的页尾数据显示效果,可以按如下步骤操作:
在layouts\partials\footer.html文件尾部增加
<script>
var s1 = '2021-08-24';//设置为建站时间
s1 = new Date(s1.replace(/-/g, "/"));
s2 = new Date();
var days = s2.getTime() - s1.getTime();
var number_of_days = parseInt(days / (1000 * 60 * 60 * 24));
document.getElementById('days').innerHTML = number_of_days;
</script>
之后在合适的位置写:
<i class="fas fa-bell"></i> <a id="days">0</a></p>

.png)