Hugo | 一起动手搭建个人博客吧
2021年末了,想要一个属于自己的静态博客吗?
以下搭建流程基于Windows 10环境,静态博客程序为Hugo,使用Vercel进行网站托管及自动部署,博客使用MemE主题。
- 需要网络良好能搭梯子(或者不介意等待国外网站的加载速度/能自己搜索相关国内下载地址,实际操作了一下后建议最好还是能搭一个,Github 同步在无梯情况下会有失败情况。也可以考虑使用 Gitee 码云等平台来替代 Github,我没有用过,不在本文范围之内。)
- 有基础的英语阅读能力(或熟练掌握 Google 网页翻译和复制粘贴到 Deepl 翻译)
- 了解一下 Markdown 基础写作语法,同时具备一些计算机基础常识——如果使用360之类的国产浏览器的话,换一个 Google Chrome。
![]() 如果搭建出了问题,文章末尾准备了Q&A,可以应对一部分情况,如果不能解决,搜索报错信息一般也可以获得解决方案,此外,如果确定无法独立解决, 可以在评论区留言(请留真实邮箱地址),我会尽量提供时间精力能力范围内的协助。
如果搭建出了问题,文章末尾准备了Q&A,可以应对一部分情况,如果不能解决,搜索报错信息一般也可以获得解决方案,此外,如果确定无法独立解决, 可以在评论区留言(请留真实邮箱地址),我会尽量提供时间精力能力范围内的协助。
为什么要搭博客?
这个问题前人所述备矣,这里有两个链接,综合解释“为什么要搭博客”的问题
第一个是我在刘未鹏博客中看到的为什么你应该(从现在开始就)写博客,第二个是之前在象上认识的朋友“冰火混合物”的针对产出者的自搭博客选择指南。前者说明的是“为什么要写”,而后者说明的是“为什么要搭”
对我而言,我搭建博客是因为厌烦了诸多平台的敏感词和审核机制,希望把文章数据都掌握在自己手里,恰巧又有足够折腾的时间、精力和相信自己会写下去的信心。
用什么搭博客?
目前的自建博客大概分四种,我随便讲一讲自己的大白话理解:
- 静态博客:如果你看到一个博客搭建过程教你把文件放在本地,使用类似 Hugo/Hexo 的静态网站生成器,同时还需要把文件同步到 Github 等托管网站上,那么大概率就是静态博客了。静态博客本质上是一系列的静态 Html 页面,优点是访问快、不需要购买主机,可以完全自定义。而且所有文件都在本地,即便长期搁置,文章数据也不会丢失。 但相对来说搭建需要一定的技术门槛。
- 动态博客:动态博客是一个运行在服务器上的博客程序,最著名的动态博客程序就是WordPress,另外常用的还有Halo和Typecho等等。相对于静态博客,动态博客的优点在于它动态更新,有后端,有在线编辑器,相对更接近传统的“在网站上发文章”的使用习惯。但搭建需要购买主机,据说后期维护也比较麻烦。
- 一部分笔记软件也提供网上发布,比如Notion/Obsidian都有一键发布文章到网上的功能。以我熟悉的Notion举例,Notion可以直接分享主页当作博客来用(嫌域名太长还可以绑自己的域名),也可以折腾一下让它变为博客:使用 Nobelium + Vercel 把你的 Notion 变为博客
- 在线博客发布平台,我们熟悉的新浪博客/不老歌,还有Micro.blog等都在此列,另外wordpress也有一个网页版可以用
本文介绍的是静态博客的搭建方法,使用Hugo作为静态网站生成器。
![]() 如果想了解得更多一点,这几篇文章也许可以提供更多参考:如何挑选博客框架、在线博客平台,浅谈我为什么从 HEXO 迁移到 HUGO,【新手向】你究竟需要什么样的博客方案
如果想了解得更多一点,这几篇文章也许可以提供更多参考:如何挑选博客框架、在线博客平台,浅谈我为什么从 HEXO 迁移到 HUGO,【新手向】你究竟需要什么样的博客方案
评论中也有一篇相当好的博客建站方案介绍,可以参考:N个博客建站方案,总有适合你的一款!
前期准备
Hugo,Hugo是一个静态网页生成器,它把我们博客文件夹中的文件渲染成可以在网上展示的Html网页,下载时,把网页往下拉,找到Assets部分,下载hugo_extended_0.89.0_Windows-64bit.zip,注意是extended版本,解压到希望博客文件夹在的位置,示例中,我们下载到E盘的根目录,即
E:\Git,Git是一个分布式版本控制系统,这里我们用它进行博客文件夹从本地到Github仓库(repo)的推送(push),另外,博客相关命令也需要通过右键文件夹,点击
Git bash Here来执行。下载后一路点击下一步安装即可。Github Desktop,这是Github推出的客户端,我们用来简化Git推送命令。如果不习惯全英界面,民间有一个汉化补丁,汉化了大多数界面。但需要注意的是,最新版汉化后有时会出现Git推送后报错的情况,如果同样出现链接中的报错提示,请把汉化部分删掉。
VScode,用来编辑代码,下载后,请点击
Extensions,安装Chinese Language Pack for Visual Studio Code和Markdown All in One插件,前者用来汉化VScode界面,后者则是Markdown编辑插件。VScode有很多非常有用的插件,可以自行摸索。准备一个Github账号,Github负责储存我们的博客文件。
安装HUGO
使用配置环境变量的方式安装Hugo,这里假设我们把Hugo.exe放在E:\
- 点开
控制面板,在控制面板中找到系统- 点击
高级系统设置,在高级分页中最下面,找到环境变量- 在上方的
用户变量中,找到Path变量,点击编辑,在弹出的窗口中选择新建,输入之前放置Hugo.exe文件的文件夹路径(注意,是路径,不需要包括Hugo.exe)
![]() 测试是否配置成功?在
测试是否配置成功?在E:\中任意空白处右键,点击Git Bash Here,在弹出的命令行界面中输入:
hugo version
hugo v0.89.0-5BC54738+extended windows/amd64 BuildDate=2021-09-04T09:39:19Z VendorInfo=gohugoio
返回 Hugo 版本号信息,说明配置成功。记住Git Bash Here,后面输入命令行的时候都要用到。
搭建博客
这里我们使用Vercel来进行博客搭建,Vercel是一个开箱即用的网站托管服务,通过它我们可以获得:一个非常简单的博客搭建过程、一个静态博客自动部署服务、还不错的网页国内访问加速,同时它还允许你将博客的源代码仓库设为私密。
2022.10.31更新:
提醒:Vercel已在国内被GFW封锁,如需要在国内地区访问,推荐自购域名绑定至Vercel,或者使用Github/Netlify等类似服务。
具体步骤可以参考Q&A中的“Q:我觉得 Vercel 分配的域名太丑了”/“Q:我不想花钱,但还是觉得 Vercel 分配的域名太丑了”
点击Verce注册页面,选择使用Github账号注册,弹出授权窗口时,点击Authorize Vercel,随后跳转到Let's build something new页面(如果没有,在Dashboard点击New project),之后点击Browse All Templates,下拉,找到Hugo。在Create Git Repository模块点击GIT SCOPE下拉列表,点击Add GitHub Org or Account,弹出安装窗口,点击Install。之后再在GIT SCOPE中点击你的Github账户,在右侧REPOSITORY NAME位置输入你想设置的仓库名(这里输入什么都可以,我们举例时就命名它为Hugo),依次点击Create-Skip,等待约半分钟,Vercel就会自动搭建一个Hugo博客。
注意:如果提示“Error:This user account is blocked.Contact support@vercel.com for more information. ”,这是由于Vercel不支持大部分国内邮箱注册,可以发邮件和他们沟通解封(一般等他们上班时间就会有反馈),也可以换用Gmail等国外邮箱重新注册一个Github账号再登录。

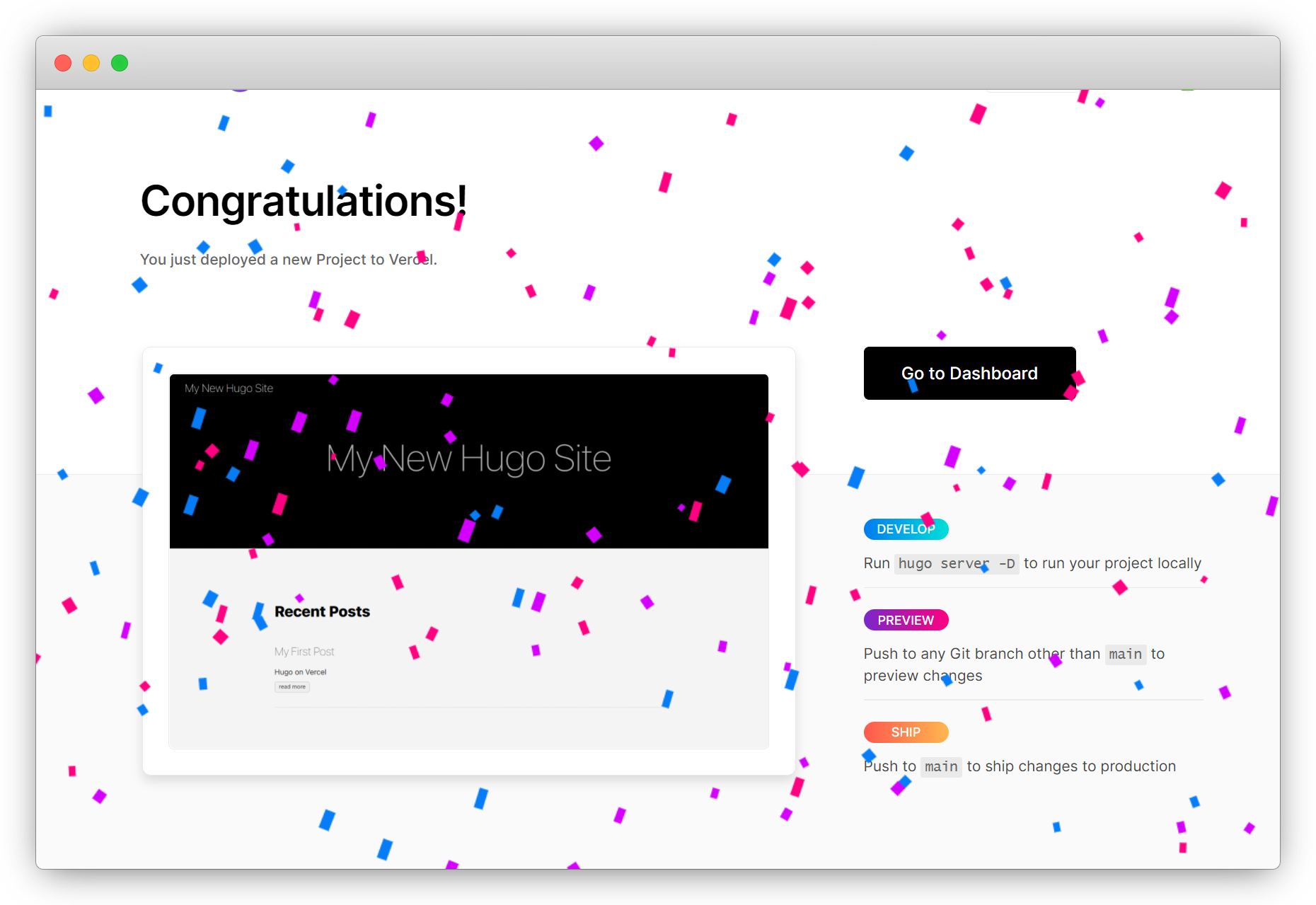
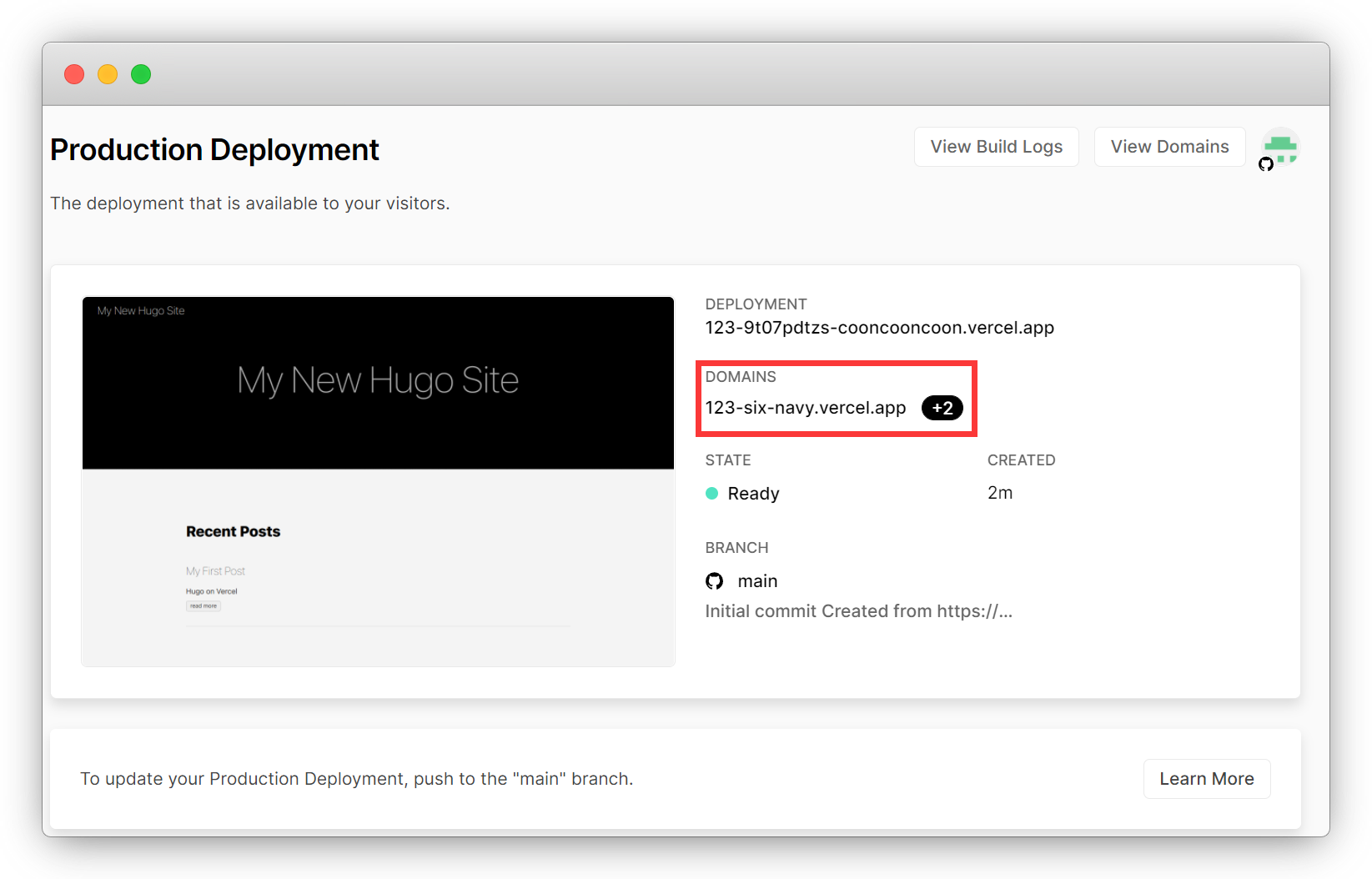
此时点击Go to Dashboard可以进入管理页面,红框部分即为自动分配的访问网址域名,同时你的Github仓库中,会出现一个由Vercel创建的叫Hugo的博客仓库

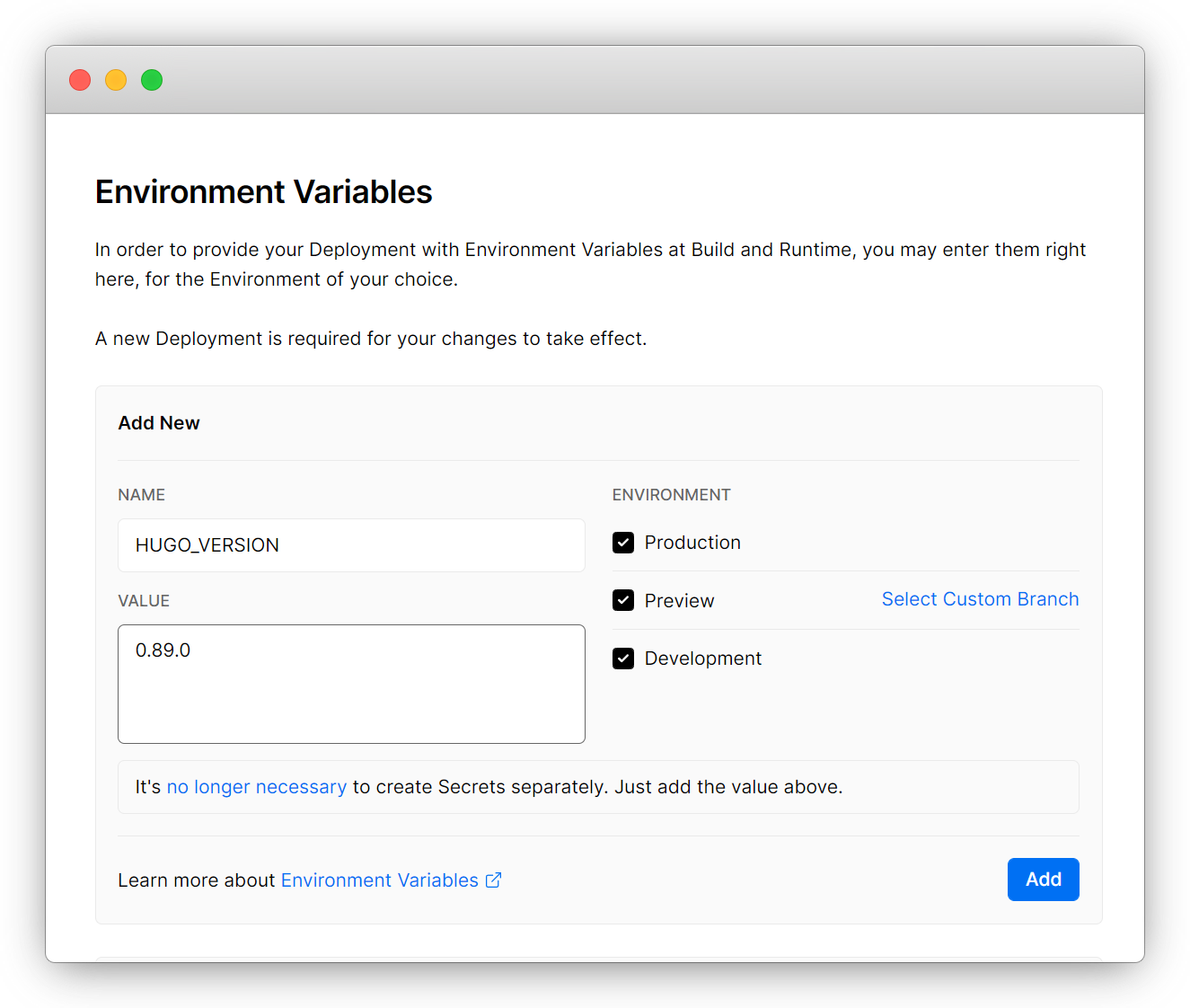
然后配置环境变量:在Vercel上点击左上角的用户名,进入Dashboard,打开刚刚建立的Hugo项目,进入后在上方选项卡处找到Setting进入设置页面,在左侧点击Environment Variables,NAME处填写HUGO_VERSION,Value处填写版本号,例如最新版本为0.89.0,最后点击add
这一步是因为Vercel本身自带的Hugo版本比较老了,所以需要告诉它我们使用的Hugo版本是什么。

2023-9-3 更新
如果你的 Vercel 报错 Error: Node.js Version “14.x” is discontinued and must be upgraded. Please set Node.js Version to 18.x in your Project Settings to use Node.js 18
打开 Vercel 你的博客项目,右边找到 Settings 设置,第一行 general 选项卡,往下拉,有个 Node.js Version 选项,在下拉菜单中,把版本改成 18. X,记得保存设置。
安装主题
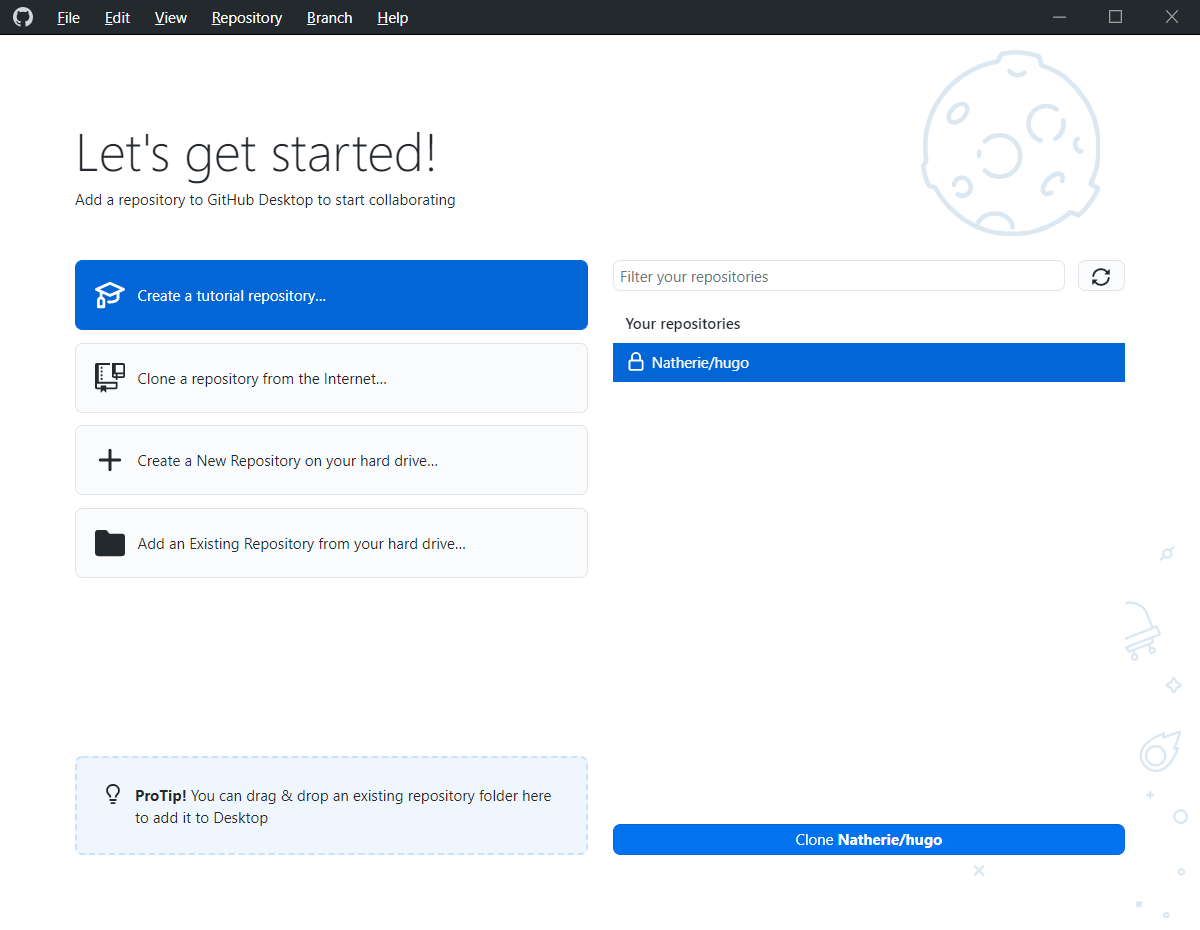
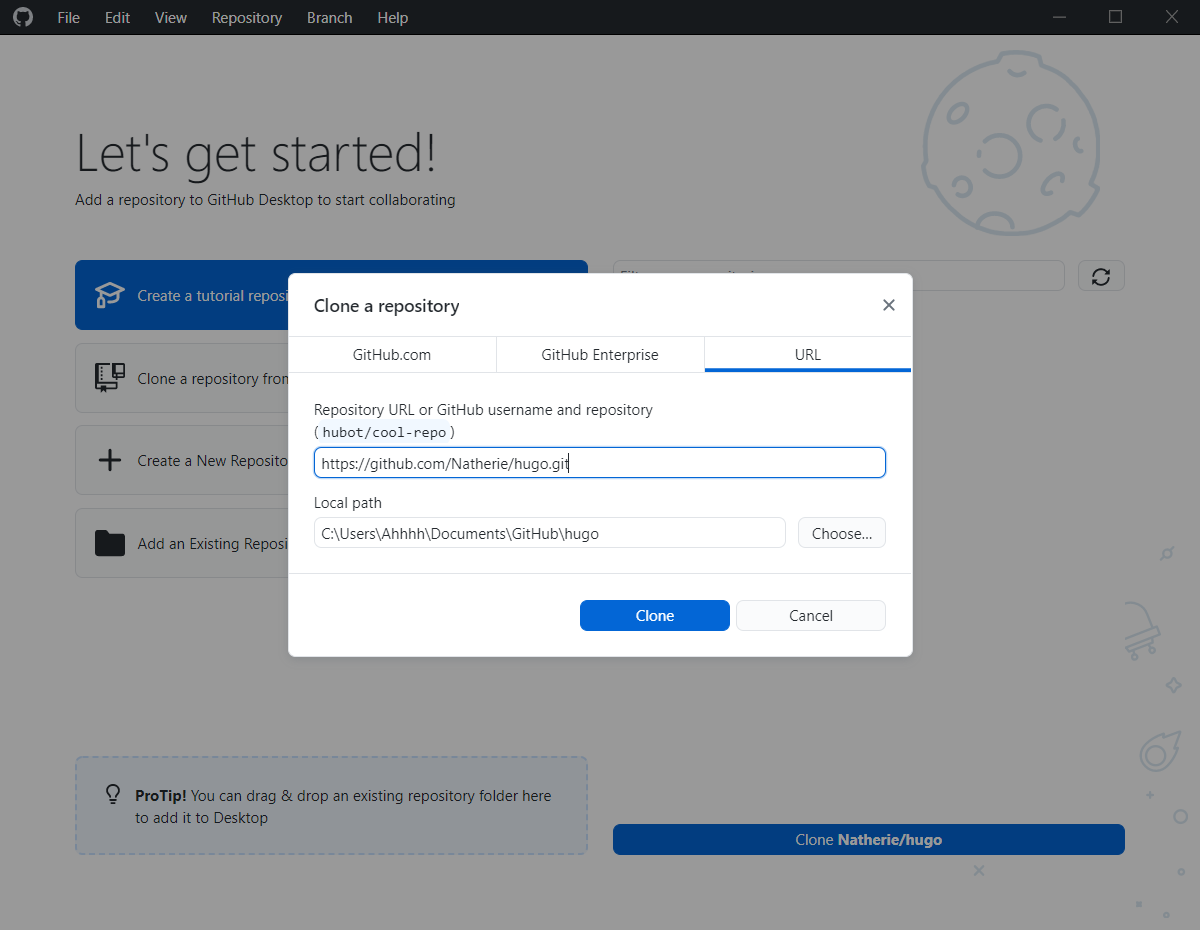
现在我们把刚刚Vercel建立的博客Github仓库克隆到本地。静态博客的写作和管理都是基于本地文件进行的,我们打开Github Desktop,登录Github账号,点击右下角Clone仓库

在随后弹出的窗口中,点击Local path选项右边的Choose,将Local Path设置为你想要博客文件存放的路径,比如可以放在E:\Hugo,注意目标文件夹一定要是空的

示例中使用的主题是MemE,也可以在Hugo Themes中找自己的喜欢的主题。选择主题的时候需要注意,有一些博客功能Hugo是不原生支持的,比如文章归档和搜索,需要后期添加,有点麻烦。所以如果需要,最好在挑选主题的时候就注意下主题是不是支持这些功能。
以及,如果完全不明白相关操作,建议先用 MemE 主题把博客跑起来再考虑更换其他主题,因为接下来的操作及相关命令都是完全按照 MemE 主题来进行编写的,熟悉后自己就知道怎么更换了。
需要注意的是:部分主题有最低 Hugo 版本要求。
安装主题可以采取各种方式,比如比较推荐的使用git submodule 方式安装(好处在于可以方便地同步作者更新),但这里我们选一个比较简单粗暴便于理解的方式:直接把主题文件下载下来。
打开MemE主题的Github仓库,点击右上角绿色的Code,选择Download ZIP,下载主题的压缩包,随后解压(随便解压到哪里),并把解压后的文件夹重命名为
meme——这是由于主题文件夹名需要和config(站点配置文件)中theme字段的值保持一致,MemE主题提供的默认config中theme = "meme",因此我们把主题文件夹改名为meme,如果你使用其他主题,也需要注意核对一下这部分内容。)重命名后,把
MemE文件夹复制到E:\Hugo\themes文件夹中,随后打开E:\Hugo\themes\meme\config-examples\zh-cn文件夹,将文件夹中的内容复制到E:\Hugo中,如果提示是否覆盖文件,选择覆盖。(一般而言,主题中都会带有exampleSite文件夹,这是主题作者提供的示例站点文件,一般包括config(站点配置文件)和一些示例文章,将它复制到根目录下就可以方便地运行主题和预览主题效果。但MemE主题比较例外,它提供了不同语言的config文件,我们这一步的目的是使用中文语言的站点配置文件——如果不明白,用VScode打开config.toml试试看在
E:\Hugo右键执行Git bash Here,输入hugo server(本地预览站点),之后顺利的话,会显示以下提示,即为博客本地预览成功启动:
$ hugo server Start building sites … hugo v0.89.0-5BC54738+extended windows/amd64 BuildDate=2021-09-04T09:39:19Z VendorInfo=gohugoio | ZH -------------------+----- Pages | 9 Paginator pages | 0 Non-page files | 0 Static files | 10 Processed images | 0 Aliases | 1 Sitemaps | 1 Cleaned | 0 Built in 127 ms Watching for changes in E:\hugo\{archetypes,content,themes} Watching for config changes in E:\hugo\config.toml Environment: "development" Serving pages from memory Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender Web Server is available at http://localhost:1313/ (bind address 127.0.0.1) Press Ctrl+C to stop之后把
http://localhost:1313/复制到浏览器的地址栏回车访问,应该就可以看到博客成功显示出来了。如果需要关闭本地预览,关掉命令行窗口或在命令行窗口按下Ctrl+C。
推送到Github
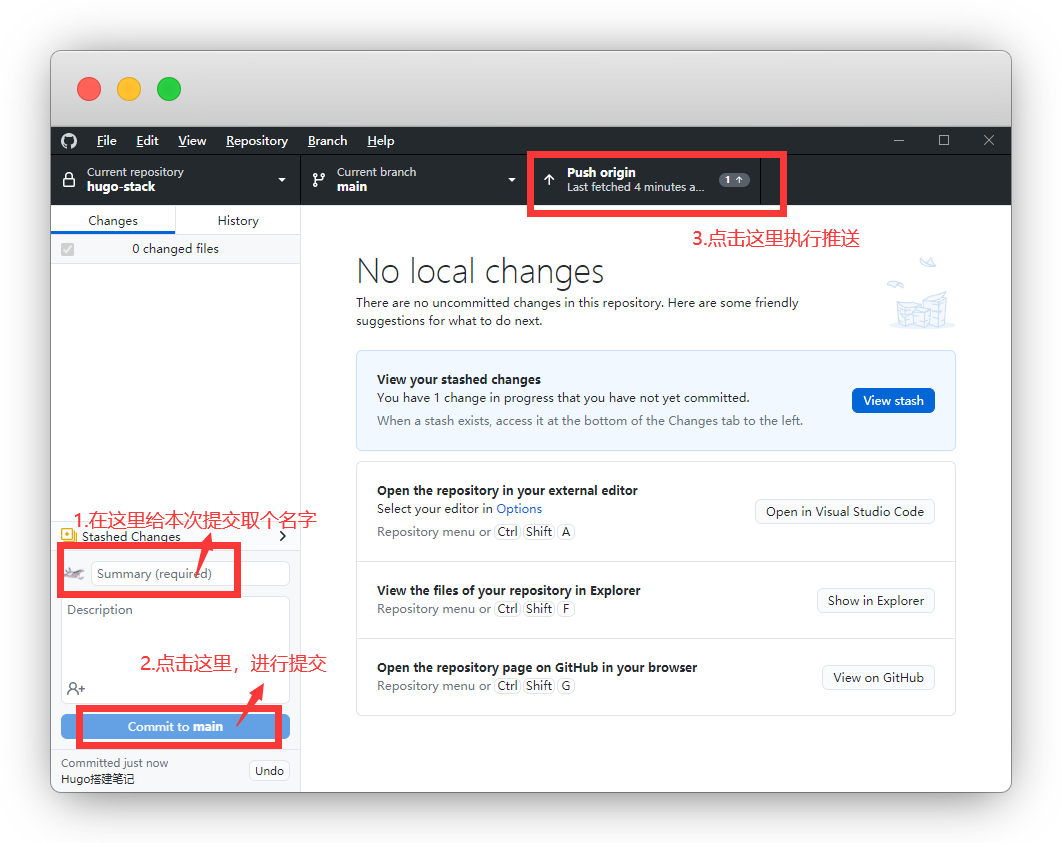
之后,我们需要把我们本地经过修改的E:\Hugo文件夹,推送给Github上的博客仓库,这样才能修改博客的网页显示。打开Github Desktop,如果一切顺利,这时候我们可以看到在左侧的change窗口,已经密密麻麻列出了几百个文件改动,仔细看会发现,它们就是我们加入到E:\Hugo文件夹的一系列文件。

此时Github Desktop会把我们的本地改动全部上传到Github上的博客仓库,触发Vercel进行构建和部署,一会儿我们点击Vercel给我们分配的域名,应该就已经可以看到网页更新了。之后每次对本地博客文件夹进行更新(增加/修改文章等等),只要用Github Desktop提交并推送到Github仓库,Vercel都会自动把我们推送的内容部署到网页上。我们的博客搭建过程结束。
![]() 欢迎在评论区留下你的博客网址!看到成功反馈我会很开心的
欢迎在评论区留下你的博客网址!看到成功反馈我会很开心的
![]()
![]() 注意:Github博客仓库需要和你的本地博客文件夹保持同步,也就是说,如果你直接在网页上修改了仓库,在推送本地更新之前,需要先拉取(在Github Desktop里点Repository→pull)远程更新到本地,之后才能推送本地更新到远端。
注意:Github博客仓库需要和你的本地博客文件夹保持同步,也就是说,如果你直接在网页上修改了仓库,在推送本地更新之前,需要先拉取(在Github Desktop里点Repository→pull)远程更新到本地,之后才能推送本地更新到远端。
怎么写文章
在E:\Hugo中右键点击Git bash Here,输入
hugo new posts/文章名字.md
回车后,Hugo会在E:\Hugo\content\posts文件夹中创建一个新的md文件,用Markdown编辑器(比如Tyopa)打开后,就可以写文章了。
![]() 在这里提一下Front Matter的概念,Front Matter是指文章最上方这样的一个部分。它用以指定文章的标题/分类/Tag/最后修改时间/是否为草稿等属性。(Tyopa需要用源代码模式查看和编辑,同样的,在Tyopa里,文章的第一行也要切到源代码模式来写,不然会有点输入不上的问题)
在这里提一下Front Matter的概念,Front Matter是指文章最上方这样的一个部分。它用以指定文章的标题/分类/Tag/最后修改时间/是否为草稿等属性。(Tyopa需要用源代码模式查看和编辑,同样的,在Tyopa里,文章的第一行也要切到源代码模式来写,不然会有点输入不上的问题)
---
title: Hugo | 简明搭建笔记
date: 2021-11-3
draft: false
categories:
- 2021
- 书摘
tags:
- Hugo
---
Hugo会自带一个自动生成的Front Matter模板,但Hugo支持的Front Matter字段远比自带模板要多,我列一部分常用的在下面,需要用的话可以模仿着原模板的样式来写,也可以编辑archetypes文件夹下的default.md文件,使用hugo new命令新建文章时,Hugo会根据archetypes目录下的模板来生成Front Matter。
| 字段 | 作用 |
|---|---|
| title | 标题,自动生成的标题与文件名一致 |
| date | 文章写作日期,自动生成的日期是文件被创建的日期 |
| lastmod | 文章最后更新日期 |
| description | 文章描述 |
| categories | 文章分类 |
| tags | 文章标签 |
| draft | 是否为草稿,设置为True时,Hugo不编译这个文件,它不会在页面中显示出来 |
| hidden | 是否隐藏文章,和draft的区别是,设置为true时,文章实际是存在的,输入正确网址就可以查看 |
怎么进行博客自定义
装修是一件比较折腾的事情……首先是看博客主题文档,大部分主题都会提供一个主题文档,包含安装方式以及一部分自定义指南,这里我给出MemE主题的文档地址,其他的一般在主题的Github仓库里都可以轻松找到。
大部分基础修改(比如更改博客名字)都是通过修改config(站点配置文件)来实现的,MemE主题提供了一份带中文注释的config,修改起来应该很方便。
此外我基于自己用的Stack主题做了一定的魔改,如果需要抄作业可以参考这三篇装修笔记。需要注意的是,Stack主题至今仍然在勤奋更新,以下内容不一定适用于最新主题。
Hugo | 看中 stack 主题的归档功能,搬家并做修改
2022.10.31更新
以及提供一个Hugo-stack主题的魔改版本,可以直接使用:Hugo | Hugo-stack-theme 主题魔改版
最后,一般博客常用功能都有很多人写了教程,谷歌关键词即可收获一大堆——但还是,博客嘛,主要是写,其次再是折腾……欢迎来和我交换友链~
最后,Q&A
Q:我把博客搞坏了怎么办?不知道问题在哪里,也不知道该怎么修
A:最简单彻底的方式是炸掉它重来,你的博客文章全部保存在content/posts目录里,只需要备份它就可以保证文章不丢失,然后放心爆破。其次,由于博客的本体是博客文件夹,所以在执行你摸不准的修改前,备份整个博客文件夹,弄砸了直接替换回来。如果前期备份工作都没有做,但已经在Github仓库上存了一个能跑的版本,搞砸了的现场还没有push到仓库上,那么删除博客文件夹中除.git之外的文件(需要开启隐藏文件显示才能看到),从Github博客仓库上重新pull/下载一份回来也可以(要求必须之前推送的是源文件,而不是被编译后的文件)。如果如果,如果真的倒霉催的把它推送到了仓库,那么请搜索Github Desktop回滚,学习还原版本,救还是可以救得回来的——所以要养成好好写summary的习惯。
Q:找不到.git
A:请打开你电脑中的隐藏文件显示(具体怎么打开请自行搜索)
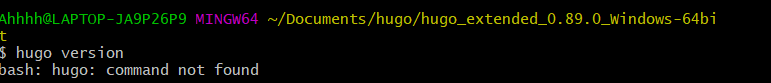
Q:我运行Hugo Version命令,但是显示hugo command not found报错

A:是提示找不到命令,可以依次检查这几个方面,一般能够解决。
- 检查环境变量是否输入正确,注意应当设置在
用户变量中,并且路径不需要包括hugo.exe。举例如果Hugo.exe储存在E:\hugo中,那么路径应当写成E:\hugo而不是E:\hugo\hugo.exe - 检查右键执行
Git bash here的文件夹,如果Hugo.exe储存在E:\hugo中,那么在E:\hugo中右键。
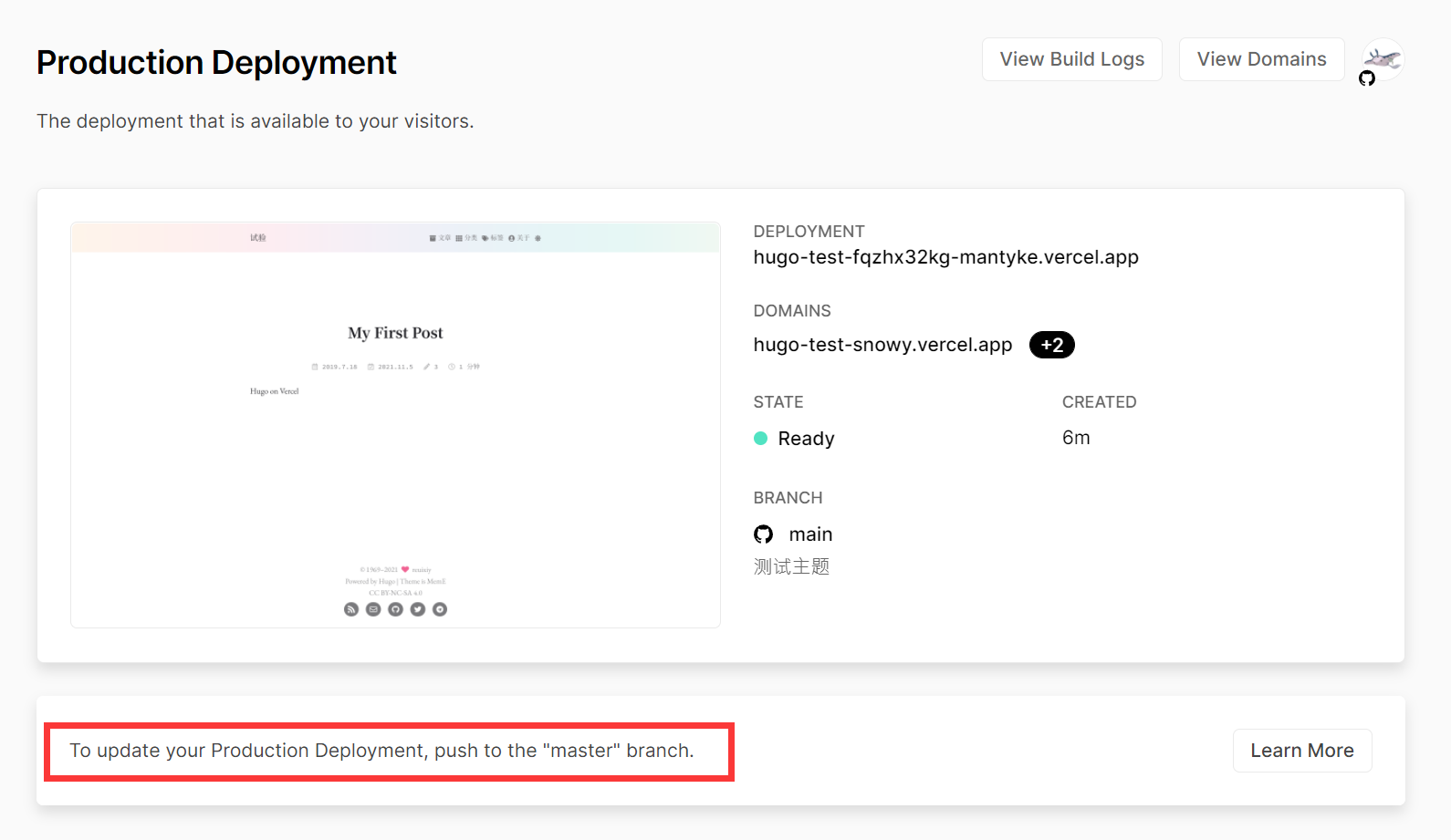
Q:我把博客推送到Gtihub仓库,但Vercel没有反应
A:在项目面板里检查是否有这一句:To update your Production Deployment, push to the “master” branch.

如果是,在Vercel中点击Setting,左侧栏中找到Git,在Production Branch-BRANCH NAME中,将master改为main,再推送一次一般就能解决问题。(这是由于Git有个设定叫分支,可以粗暴理解为不同的子文件夹,Vercel只会监测被设定好的分支的修改,现在Github默认的主分支叫main(目前在使用的分支可以在Github仓库左上角找到),我们的改动都是推送到main分支,如果Vercel被设定成监测master分支,那当然不会触发任何改动——如果想了解Git分支究竟是什么:Git 分支 - 分支简介)
Q:Vercel报错"meme" not found
module "meme" not found; either add it as a Hugo Module or store it in "E:\\".: module does not exist
A:一种可能是大小写出错,如果你将主题文件夹命名为MemE,在config.toml中将主题设定成theme = "meme",这时候本地预览是OK的,但推送到了仓库,Vercel会发现它找不到一个叫“meme”的主题模块,因此报错。
还有一种可能是.gitignore文件的问题,检查Github仓库是否正确上传了主题文件夹?如果在仓库里找不到主题文件夹,那么删掉.gitignore,.gitignore的作用是让 Git 忽略文件中提到的提交,有可能导致主题文件夹没有推送到Github,因此报错。
Q:找不到config.yaml或config.toml
A:请打开你电脑中的文件扩展名显示(具体怎么打开请自行搜索)
Q:我觉得Vercel分配的域名太丑了
A:最好的方式是自己购买一个域名,我使用的是Dynadot,有中文界面,可以使用支付宝付款,购买后需要进行DNS设置,点击我的域名-管理域名-DNS设置,在下拉列表中选择服务器,添加ns1.vercel-dns.com和ns2.vercel-dns.com两个名字服务器,再在下拉列表中点击Dynanot DNS,在记录类型下拉列表中选择CNAME,填入cname.vercel-dns.com。最后打开Vercel博客项目的设置面板,选择Domains,填入你购买的域名,在弹出的面板中选择三个选项中最下面的那个,点add,等待半个小时左右新域名就生效了。
Q:我不想花钱,但还是觉得Vercel分配的域名太丑了
A:可以用Github Pages来托管博客,这样就可以使用Github提供的username.github.io域名,但如果用本文的方式来搭建博客,修改托管稍微有一点麻烦,我只提供思路,可以结合其他人写的教程折腾一下(随便搜一下就很多,把Git推送部分替换成用Github Desktop就行):想用自动部署的话,可以参考Hugo | 以正确姿势自动添加文章最后更新时间中的相关章节来设置Github Action。利用Github Action将Public文件夹推送到username.github.io仓库中,再在username.github.io仓库开启Github Pages功能——不想用自动部署的话,直接把本地生成的Public文件夹推送到username.github.io仓库,再开启Github Pages功能。
Q:我搭完了博客,可是我还不太懂原理,Vercel到底是做什么用的?为什么说它进行了自动部署?
A:之前说过,Hugo是一个静态网页生成器,它把我们博客文件夹中的文件渲染成可以在网上展示的Html网页。比如,我们现在可以在E:\Hugo中执行Git Bash Here,输入Hugo后回车,执行完毕后会发现博客里多了一个Public文件夹。实际上,它才是最后被显示的博客网页文件。如果没有Vercel或者Github Action之类的自动部署服务,意味着我们每次更新博客都需要在已经搭建好相关环境这一台电脑上进行,每次更新博客时,都需要手动进行Hugo编译,再推送Public文件夹到Github博客仓库。非常麻烦。
而当我们使用自动部署服务后,我们只需要推送博客的源文件到Github仓库,当仓库被修改,自动部署服务就会自动触发进行编译和部署。这样我们就可以相对自由地进行博客的写作,比如如果躺在床上的时候想改个错别字,打开Github博客仓库直接修改文件就可以,Vercel会帮你更新到网页上。我们也可以借助这个服务来玩一些花活,比如Hugo | 一个(些)静态博客的后端写作方案
Q:我搭完了博客,想了解一下相关的知识,应该从哪里开始呢?
A:推荐学习一些基本的Html、CSS和JS知识,在魔改主题的时候很有用,B站可以搜到大量教程,我还喜欢去读其他博客主题的主题文档。Hugo自己的文档也当然值得一看。
这篇文章中使用Gtihub Desktop简化了Git操作,想知道其中发生了什么的话,可以看这几个教程:廖雪峰的Git教程,菜鸟教程-Git,為你自己學 Git,还有Git自己的文档。
.png)